February 11, 2020
| Article | Technology
Coding Page Transitions in Vanilla JavaScript
After much research, I was unable to find a library or solution to my page transition problem. Many of the libraries I found use pushState() and the History API, or some sort of pre-fetch, to change pages as seamlessly as possible for the user. Barba.js is a good example — but I was unable to pre-fetch meta tags, which are essential for most of the SEO work that I do. It also required a larger amount of setup and added some code-bloat that slowed down the site. While there were some fancy examples, I ultimately had to find another solution.
I did find a way to do it in plain old Vanilla JavaScript, which is an (almost) perfect solution to page transitions. I was surprised that it worked so well without hearing of it before, but it does have some limitations.
Depending on your animation, you may see a slight flash between page loads. This is an expected behavior, but we do really want that nice and smooth animation. We will look into how to avoid that as well!
For now, let’s get right into it.

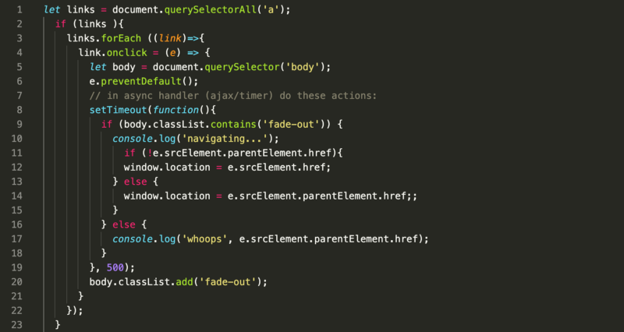
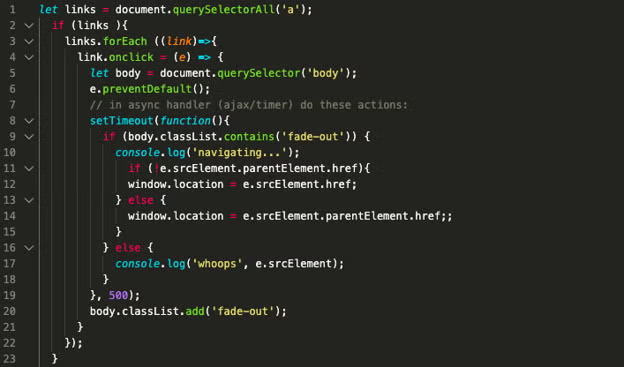
We are essentially using setTimout() to stop the page from loading, performing our animation, and then loading the next page after whatever time you have given.

Any time a link is clicked, we first stop the load with e.preventDefault(). We then start a timer of 500 milliseconds. Right after that, we add our css class to the body. After the 500ms, we do two things: first, check if the class has been added. Then we have to check if the <a> tag is a parent element. Many times, <a> tags will wrap other elements, such as images. The reason for having to do this check has to do with the click event and how it bubbles, but that is slightly beyond the scope of this article. Next, we load the next page! How the animation works in this example is just a simple fade out and back in, using css animations.
There you have it. Page transitions in less than 30 lines of vanilla JS. Our example here is fairly simple, but it can get as complex as you would like.
As I mentioned before, not all animations are going to look clean and smooth, particularly if you want to move elements from one page to another using that same element. However, there is one solution that I found works pretty well. To create these types of complex animations, let’s first take a look at an example I created:
Take note of the URLs here! We are able to provide a seamless transition from one page to another using the image to create some interesting movement. You can also see that the page doesn’t blink when it changes. To do this, I decided to try using a service worker file to cache the images and page content so the browser would be able to quickly show those files as the page is loading. The setup for this is also fairly simple, even if you have never worked with service workers before.

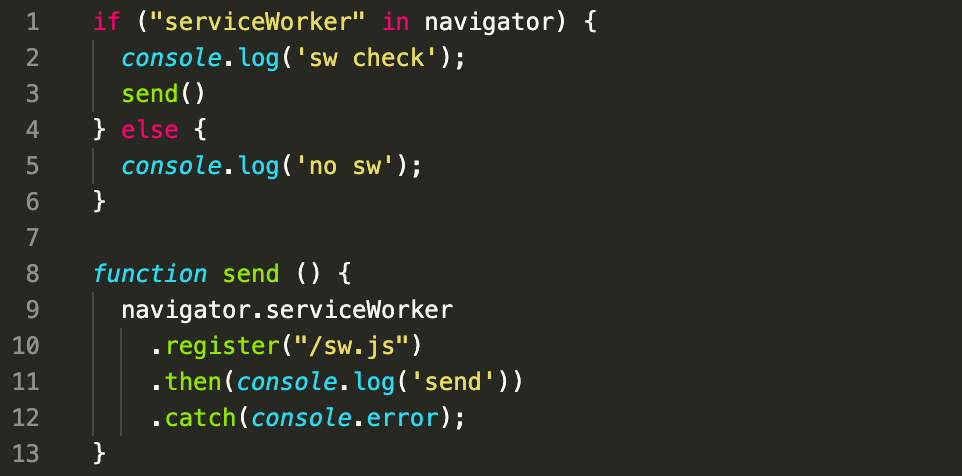
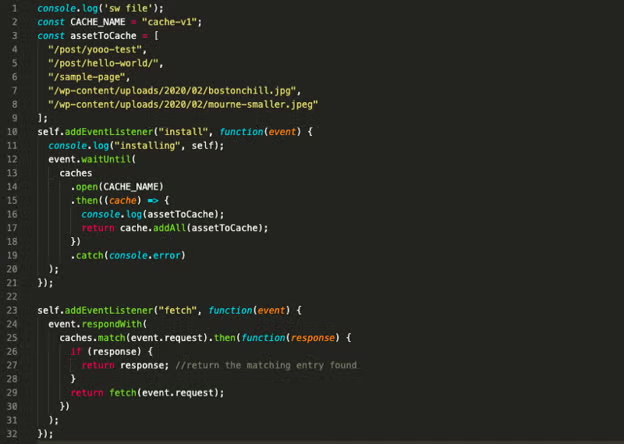
In your JavaScript file, add this bit of code at the top. What this is doing is checking if the browser can use the Service Worker API and then registering our service worker file (sw.js). The sw.js file in this example looks a bit like this:

A very basic overview here is that this file is taking all of the static asset files and caching them in the browser on the install event. It then uses the fetch event to check the browser cache if a file on that page exists, and if so, shows the file from the cache, which will load much quicker for the user (a nice perk for SEO as well!)