November 18, 2019
| Article | by Claudia Lee | Analytics,
Design
Your Conversion Rate Optimization Checklist
You own a website. Your website gets a decent amount of traffic. Your traffic is converting at a less than impressive rate. Do you know how you can maximize the value of this traffic and thus increase your conversions overall?
Conversion Rate Optimization (CRO) is the practice of learning why your traffic isn’t converting and then doing something about it. Of the two actions in that definition, this will focus on the “learning why your traffic isn’t converting” part. We assume the “doing something about it” part is why you’re reading this in the first place.
We refer to this learning as an “audit” of your website for potential opportunities to improve conversion rates. You never know where one of these opportunities might be lurking within your website but we’ll focus on five major elements you’ll want to examine: overall website standards, forms, buttons and links, calls to action (CTAs), and navigation.
Overall Website Standards
A human’s attention span nowadays has been likened to that of a goldfish. We say, divide that in half and that’s how long it should take for your pages to load. As a general rule, each page on your website should load within 3 seconds. That’s it.
Secondly, all pages should be fully usable for their intent and purpose and all content should be easily accessible to the user. Meaning, if you’re looking at a product page, it should function as you’d expect a product page to function. Move through it as you would if you were actually interested in that product and if you find any hiccups or obstacles, you’ll know there is room for improvement. It should also go without saying that pages should be responsive on all screen sizes (320px - 1290px).
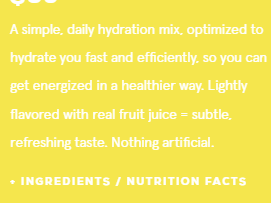
When it comes to text, the contrast ratio between text and background should be at least 4.5:1. Feel free to search for and use ratio calculators like this one here. In this image, the contrast ratio is much too low, and the text is hard to read. It has a contrast ratio of 1.28.

Simply changing the white text to black on this yellow background (16.3) would make this much more effective to a website visitor.
Speaking of text, the last thing you’ll want to check is that all font sizes and types are large enough and easy to read in all contexts. Generally, a minimum of 14pt works well.
Forms
Another day, another form to fill, am I right? It takes so little to be drawn away from filling out a form (and perhaps even the website altogether) when completing feels like hard work. Either, the interface does not allow you to enter fields quickly or worse, they are unresponsive and you have to type out every single letter, number, and character of your email address for what seems like the 12th time today, you’re less and less likely to actually complete the form.
When auditing your forms you’ll want to first and foremost ensure that all form fields are coded with the proper field type (email, telephone, text, etc.). These are the building blocks of forms. This means that if you’re typing in a phone number, the field should be coded for a phone number format (i.e. xxx-xxx-xxxx, not xx/xx/xxxx, which would be a date field).
In the event a user encounters an error while filling out a field, error messages should fire as soon as possible, ideally as the user enters data. You don’t want the user to finish the field only to find out they have to start over.
Keeping on the same thread, error messages should exist for all error conditions and provide positive and descriptive recommendations for corrections (e.g. “Please enter an email with the format example [at] example.com” instead of “Email is invalid”).
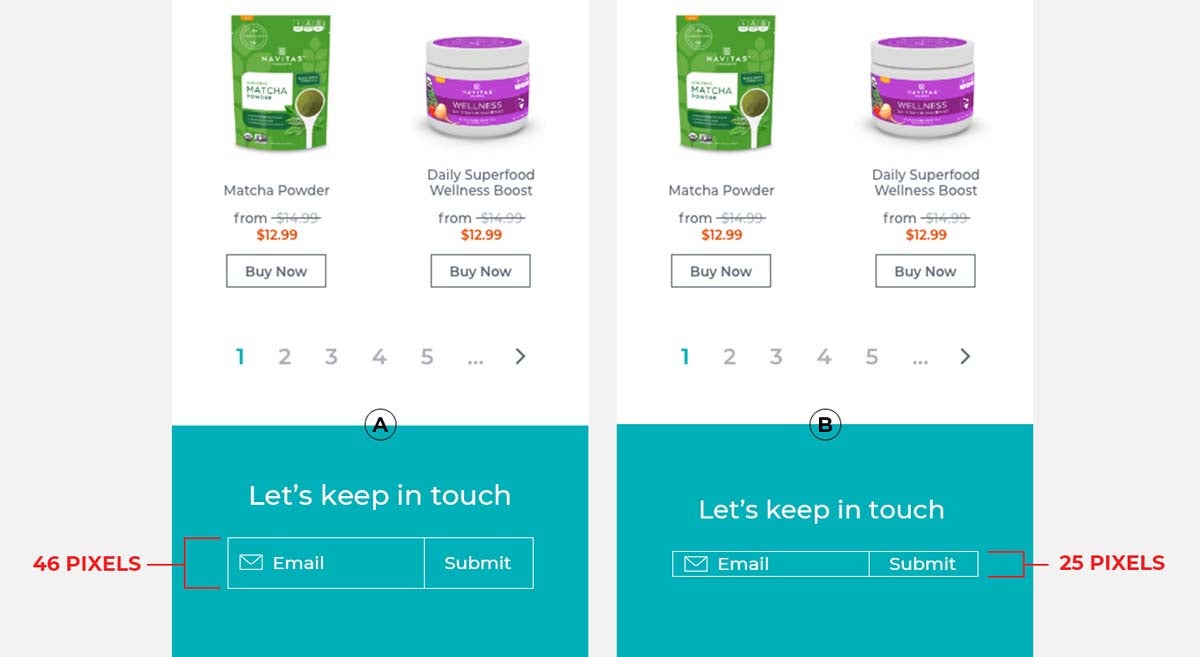
Also when auditing forms, keep the mobile experience in mind. Input fields should be large enough to be easily accessible with touch controls (around 30-40px is usually good).
Form A is a great example of an input field that is tall enough for a finger tap. On the other hand, Form B shows what it would look like under the 30px threshold. It’s not optimal for touch targets.

Buttons and Links
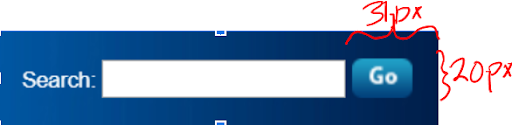
The point above segues right into the next category of elements you’ll want to audit apart from form fields: buttons and links. We may not know the surface area of the average finger tip but through UX/UI experience and testing, we do know that 30px x 30px is the optimal size for touch targets for all buttons and links. That does not apply to CTAs. Ideally, those should be at least 10 pixels taller than the rest of the touch target, like the “Go” button in the example below.

Not only is the CTA not taller than the search field, although it should be, the CTA itself doesn’t exactly inspire action.
CTAs
The art of an effective and compelling CTA is not to be overlooked. A CTA should be clear enough to make for a seamless (and therefore trusted) experience and compelling enough to create value to the user. You’re showing the user there is greater value as they move further within your website. Without taking it to the extreme (i.e. “Win the Lottery”), CTAs should be more descriptive and action inspiring than just “Go” like the example above, or even the commonly used “Submit.” CTAs like “Get Started,” “Show me my Results,” “Learn More, “ and “Give (insert brand here) a Try” all communicate the specific action the user is committing to by clicking while also supporting the rest of the copy and design on the page.
CTAs should mirror the rest of the copy on the page. If a product or service is free, say it more than once because users will look for it in more than just one place until they trust that it’s actually free. Speaking of commitment, keep in mind that the question in each user’s mind when clicking on a CTA is “What am I committing to?” The level of commitment required by the user when creating CTA text should be crystal clear. (Sign up for free, Subscribe, etc.). CTA testing could be the most insightful and effective testing you implement.
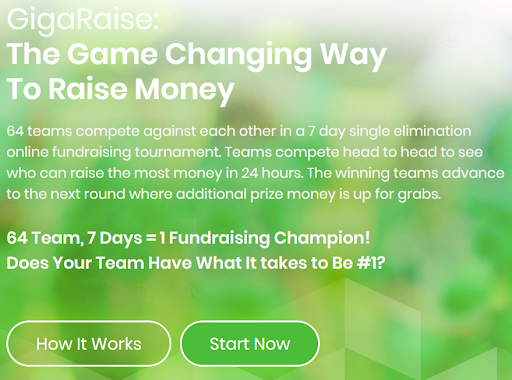
In addition to the above, CTAs should stand out and draw the eye via color, contrast, and text. The CTAs below (“How it Works” and “Start Now”) are very similar to the background color of the page. They blend in too much and need a contrasting color.

Navigation
We’ve reached the fifth and final element to inspect in a CRO audit: navigation. How long do you stay on a website when you have no idea where to go to get what you need? Whether settling in for some heavy reading/researching, or getting in and getting done, the user should be able to reach their destination on a website in just a few clicks, especially if it is a conversion action. A user should never be more than a click or two away from getting to a conversion action. If more clicks are required, one should consider redesigning the menu or bringing high-value CTAs up on the page to be more visible.
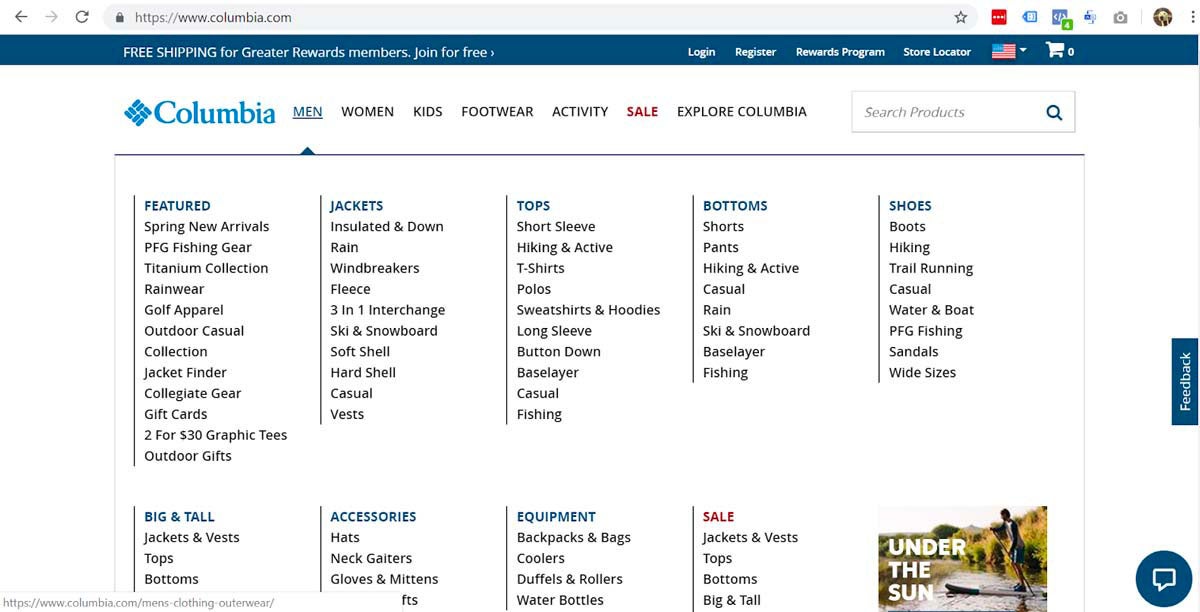
In general, simplify menus as much as possible to include only key links that will lead towards a desired conversion action and utilize in-page links and/or footer links for secondary pages. Avoid large “mega-menus” that are dependent on hover states when possible as these can present usability issues. These menus can be fine. For this site, it’s actually alright since they have such an extensive catalog and it is easy to use. For most small to midsize sites, though, it’s overkill and can overwhelm or frustrate users:

Whether this information was elucidating or self-evident, we hope it at least provided a guide for exploration for whatever site you are considering testing. Ensuring these top page elements are working as effectively as possible will almost certainly have an effect on a website’s conversion rate and allow you to get the most out of your website traffic.

