November 6, 2018
| Article | Search Engine Optimization
JavaScript Coding: It’s Becoming a Necessary Skill for Technical SEOs
John Mueller, Webmaster Trends Analyst at Google, recently predicted that technical SEO specialists will encounter JavaScript more in the coming years than they have in the last few decades. As such, he highly advises professionals, specialists, and consultants in the field of Search Engine Optimization to add JavaScript coding to their skillsets. In a never-ending quest to help clients improve their search rankings and leapfrog competitors, SEO professionals will need to accept that many clients won’t want to abandon their JavaScript-based websites and frameworks in favor of more search-friendly HTML sites.
When selecting an SEO agency or service provider, marketers will likely gravitate toward the one that proposes to work around their visually appealing JavaScript website as opposed to the one that suggests nuking it.
Let’s dive into more details.
What is JavaScript?
JavaScript is a programming language used to make webpages interactive. It gives life to the page. If you have ever checked a live football game score or watched a video on the web, it has likely been produced by JavaScript. HTML and JavaScript are actually complementary coding languages. Whereas HTML is a markup language that provides a webpage its basic structure, JavaScript is a programming language designed for performing specific tasks within that page.
An example of a website that makes use of JavaScript is Zara.com. The Spanish fast-fashion brand often features interactive sliding elements in their website’s background:
One moment, this is how the website may appear:

The next moment, Zara’s website may look like this:

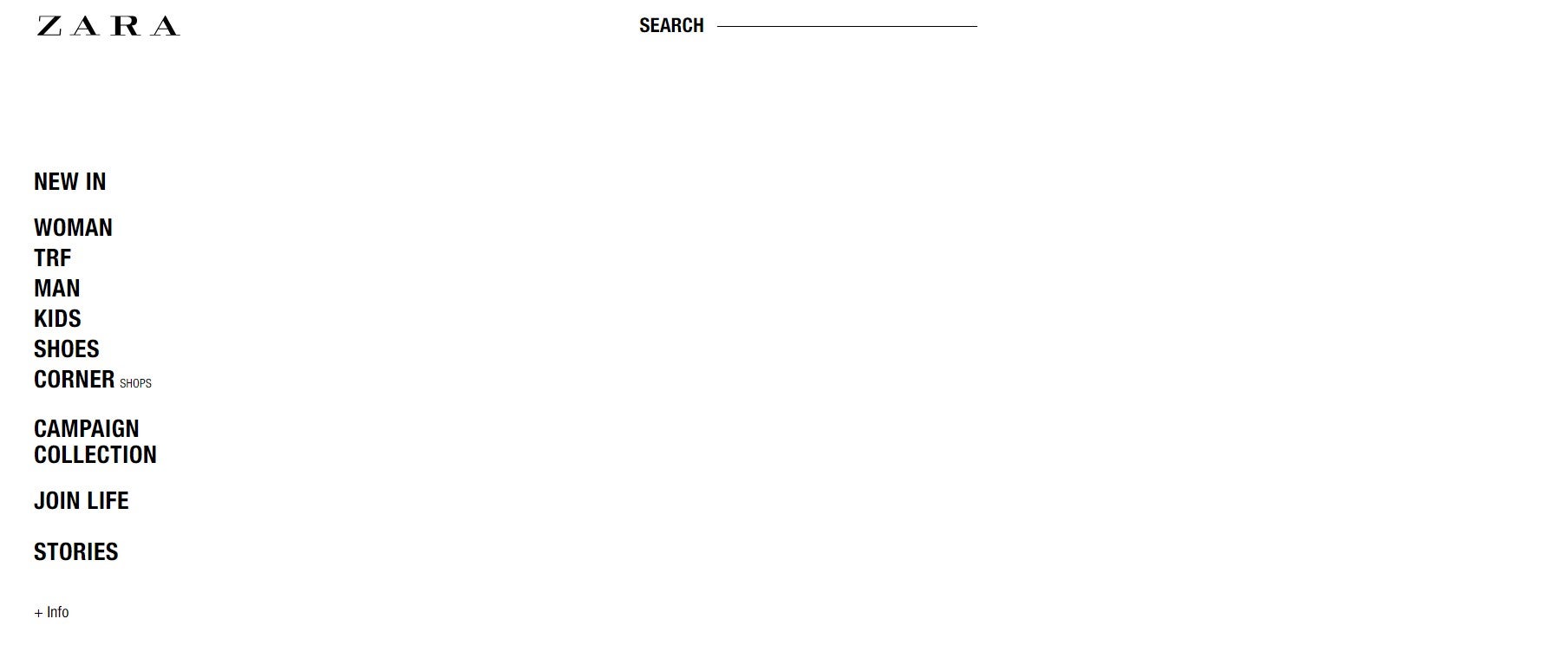
However, by using a Google Chrome extension like Quick JavaScript Switcher – we see that that this is how the site looks with JavaScript switched off:

Now, the links on the left navigation menu and the search feature are disabled.
Challenges JavaScript May Pose to SEO
While JavaScript-based websites can enhance user experience by creating more interactive, engaging digital journeys, Googlebot still has challenges in interpreting JavaScript. JavaScript frameworks make crawling and indexing far more complicated and creates inefficiencies in the relationship between both. This means that development must be clean and built with the support and blessing of the SEO team.
SEO Best Practices for JavaScript
Avoid Disavowing JS Components in Robots.txt File
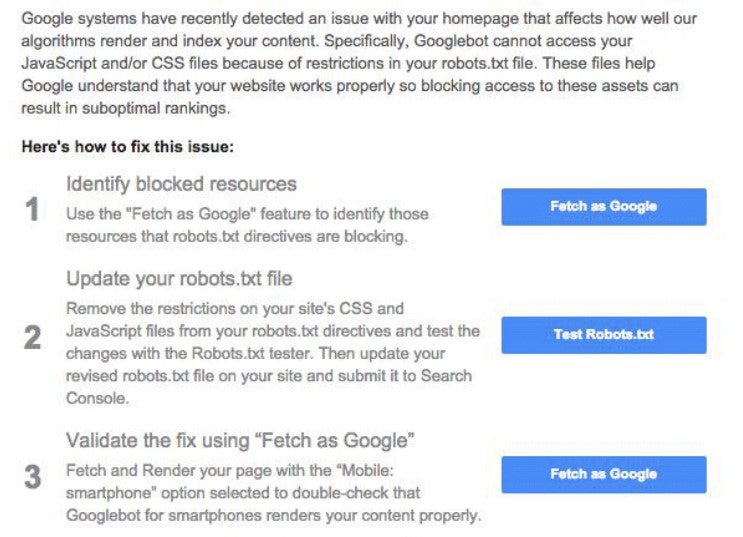
One mistake many webmasters make in handling JavaScript frameworks is blocking JS assets via the robots.txt file. This file, also known as the “robots exclusion protocol”, is a text file that tells search bots what pages and components of a website to crawl. In 2015, Google began sending notifications to webmasters warning them that Googlebot couldn’t access their site’s JavaScript due to restrictions in their robots.txt file. This could then result in the site facing “suboptimal rankings”.
This is an example of the notification that Google sent:

A website that blocks JS files via its robots.txt file prevents Google from understanding the site to the fullest, which is what may hurt rankings. If Google can’t understand a site, it can’t entirely trust the site.
Zara’s robots.txt file indicates that JavaScript components are not being blocked and preventing search bot accessibility. This is in line with SEO best practice.
Avoid JavaScript in Internal Linking
Internal links are links that point to a page within the same domain. Search engines generally view internal linking as a strong signal regarding a website’s architecture. Internal linking structure also provides hints regarding a site’s prioritization of its webpages.
In many cases, a site’s homepage wields the most authority since it typically has the most backlinks of any page on the site. As a result, internal links placed on the homepage should be decided upon carefully and prioritized so that SEO value flows from the homepage to internal pages. Placing too many links on the homepage would dilute the SEO value, or link juice, each page receives.
Let’s return to the example of Zara’s website. Disabling JavaScript meant that the internal links shown below became un-clickable:

Links built using JavaScript may either be uncrawlable or potentially devalued in weight depending on their implementation. Consequently, it is advisable that standard HTML links be used, especially for links pointing to a page where generating organic search traffic is a priority.
What it Means for You
This touches upon just the basics of how SEO ties into JavaScript frameworks. In a recent SEO Reddit discussion, Mueller makes it clear that technical SEO specialists should really begin “understanding how JS works, where it works within SEO, where it blocks SEO, what the effects are on other search engines.”
For any of our clients utilizing JavaScript frameworks, we’ll continue to stay on the cutting edge to offer elegant solutions and ensure SEO best practices are being met. If you have a website built on JavaScript and are frustrated hearing that your site must be overhauled and completely rebuilt to satisfy SEO, REQ can help you gain favor with search engines—even by working within your existing framework.