March 16, 2020
| Article | Technology
Designing Resilient Custom WorldPress Themes For 2020 & Beyond
Since our founding, REQ has designed and built custom WordPress themes, especially for startup and reputation clients. In these last 12 years, custom WordPress themes have changed dramatically, and we’ve made sure to adapt our process to build adaptive, responsive sites for 2020 and beyond. We’ve learned a lot during our time creating custom WP themes for our brand marketing clients, and we’re excited to give you our formula for building custom sites without slowing down load times. We will also take a look at which pitfalls to avoid while building and give you a few free insider tips.
Webpack and Conditional Enqueueing
Our themes are built with webpack and conditional enqueueing, as well as some other neat functions that help us quickly set up sites. In this piece, we’ll review how to begin with a full webpack setup, do conditional enqueueing, and manage other parts of the theme’s set up.
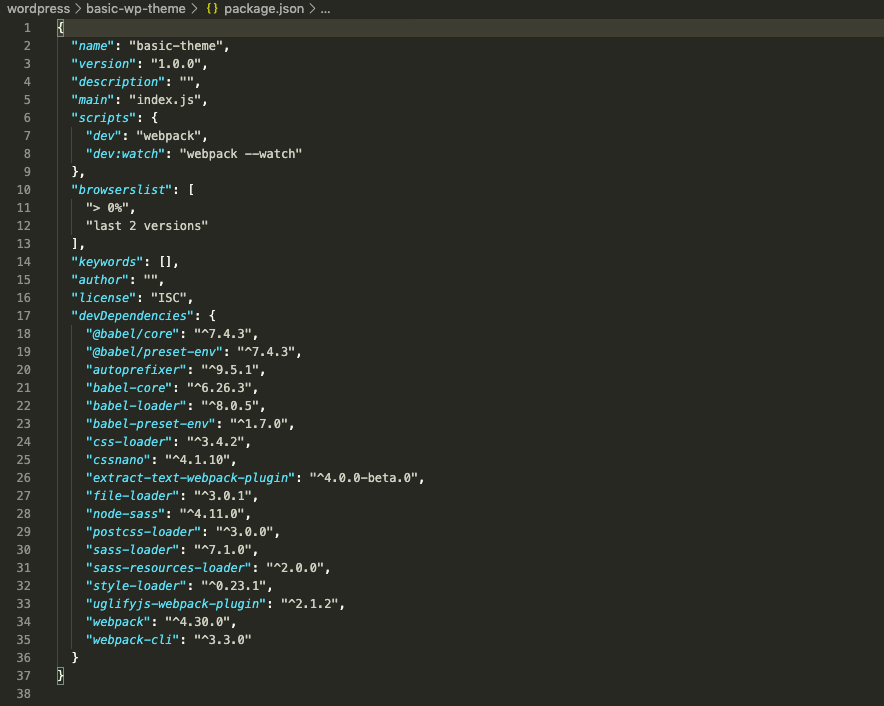
Note that this set up will require Node and npm. Let’s go ahead and take a look at our package.json file:

The dependencies listed here include webpack, babel, and some webpack modules that we use to compile our styles and scripts. There is a full list of webpack modules here, where you can find other modules that may suit your needs better. Our entry point is our index.js file, and we utilize npm run dev:watch to start webpack compiling. The browserList object here has to do with the autoprefixer module we are using when compiling our css.
Our webpack config file is set up in a way so that each WordPress template in the theme has its own designated folder, which holds the necessary CSS and JavaScript files. It allows us to quickly and easily add new templates, while giving us the ability to load fewer stylesheets on a page.
In our entry object, we declare two templates (home and press), and a main entry point where our global assets are compiled. The output is a /dist/ folder that holds our JavaScript files and a folder of CSS files.
For compiling our scripts, we use the babel-loader module so that we can write with ES6 JavaScript.
For our styles, we leverage the css-loader and sass-loader modules, as well as the postcss-loader for auto prefixing and minifying our CSS. The sass-resources-loader allows our team to write customized SASS structures, such as utilities like mixins or variables. More on this later.
Finally, we use the file-loader module to bring in any images, SVG, or .gif files we have. At the bottom of our file, we use two webpack plugins: ExtractTextPlugin and UglifyJsPlugin. The ExtractTextPlugin compiles our css files to the /dist/css/ folder. Then, the UglifyJsPlugin minifies and bundles our js files so that we can serve smaller file sizes to the client.
Once we have set this all up, we are ready to start building out our WordPress templates.
Building WordPress Themes
Our theme is split into two parts. First, the assets are mostly built around the templates you create. This comes from our webpack setup. Second, our WordPress functions are split into separate templates based on their use, including post types, image sizes, and enqueueing.
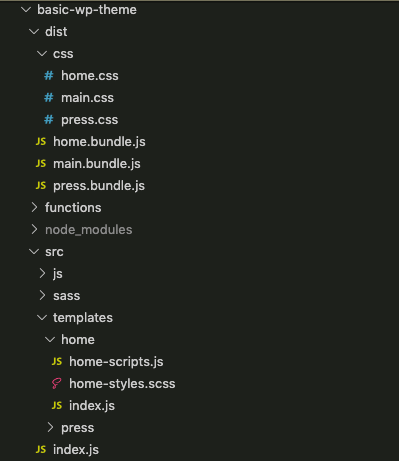
Let’s take a look at the full structure:
Here we have two templates (homepage.php and press.php), and a general page.php that we can use for basic pages.
Styles and Scripts
In /src/templates/, you will see a folder for each template, which holds the scss and js files for each. Webpack takes these files and compiles them to a /dist/ folder, separating the js and css files by theme name. This allows us to enqueue only the compiled asset files for a page using a specified template. Less stylesheets and scripts loading = faster loading times.

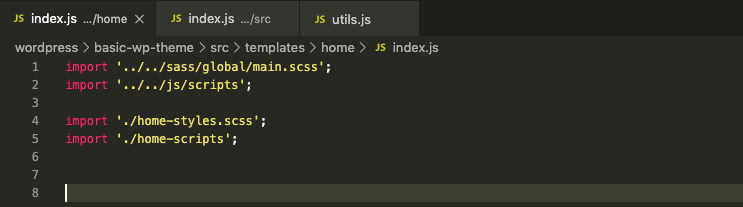
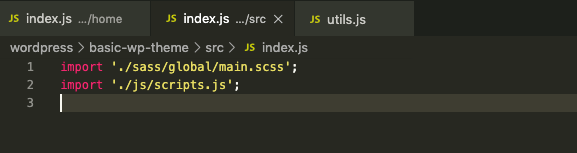
For consistency, we also want to have global style and script options for our header and footer files, as well as any SCSS variables or functionality such as mobile menus. Our /src/index.js file will import the /sass/ and /js/ files into global css and JavaScript files. We then import the global SCSS and js files into each template’s css and js files in templates/<template>/index.js.


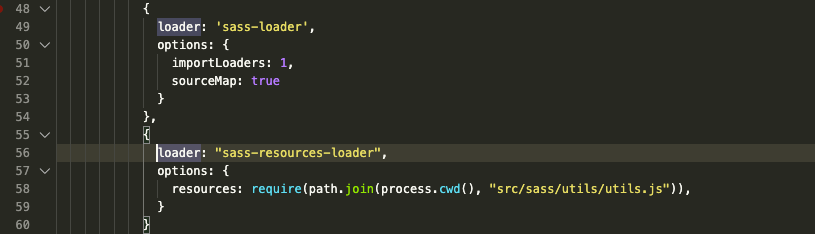
With webpack we are also able to split up our SASS files into custom structures based on utility. Using the “sass-resources-loader” module, we are able to pull in a JavaScript file (called utils.js) which is exporting out of our utils/ folder contents. This contains some SASS utilities such as mixins and variables.

----
Functions:

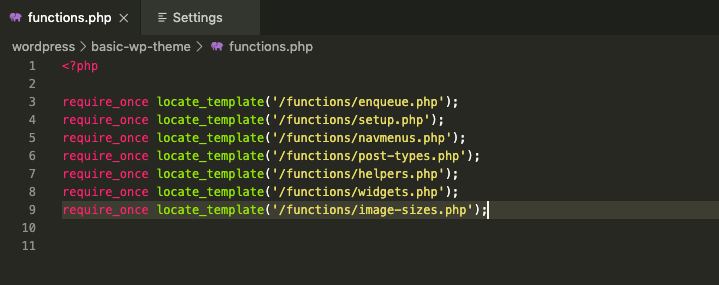
Our functions file is separated by specific functionality, and then imported into functions.php. For example, all of our custom post types will live in the post-types.php file. Our team can then pull from these basic examples to quickly build out more complex solutions. For example, one longer term solution we needed was finding a way to speed up sites. A site’s speed recently became one of the factors that went into Google’s ranking algorithm, making it important to the SEO needs of some of our clients.

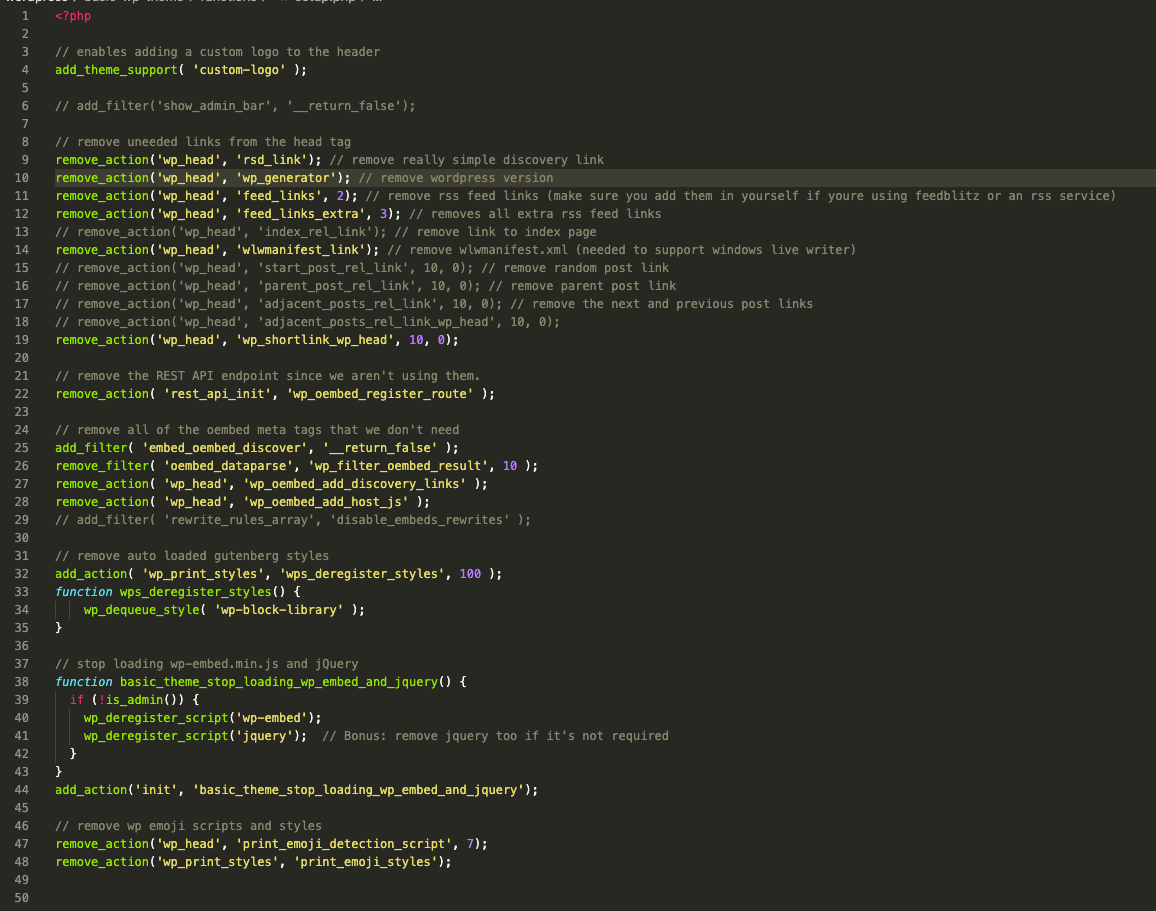
Our setup.php file has all our basic site setup requirements, with a lot of extras thrown in. The main issue we found with wordpress sites were the amount of js and css files that were being loaded onto every single page of a site. Things like the WordPress version, extra rss feed links, and emoji scripts are not really needed for our clients, and can slow down load times. HSo here we are using the remove_action() function or dequeuing/deregistering to remove styles and scripts we do not want. A big win here is being able to remove jQuery, a useful but heavy JavaScript library, and which comes shipped default with WordPress.

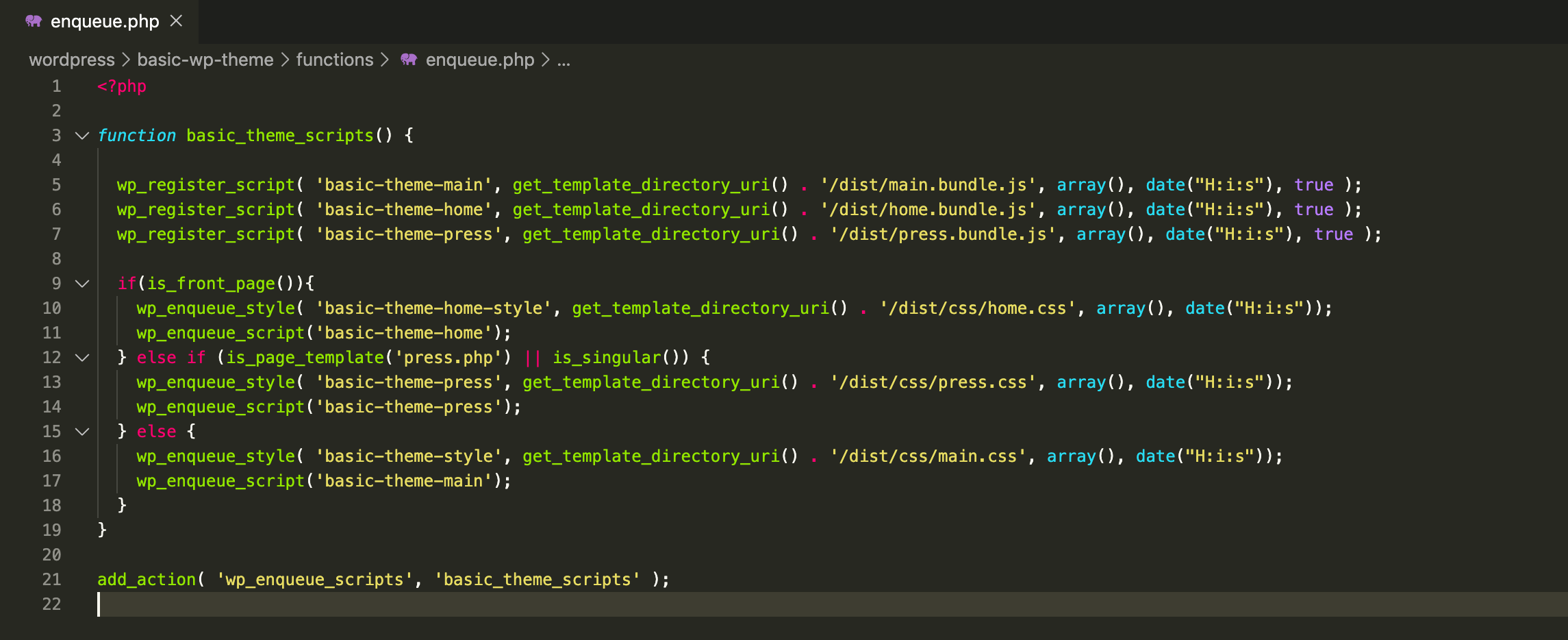
Because we have split up our assets by their templates, we can conditionally enqueue our styles and scripts. In our enqueue.php, we are using the is_page_template() function to check if the page that is being loaded is using that template. Then we enqueue the styles and scripts to that page. This means we do not have to rely on one large file, which may have tons of css that we do not need for that particular page. We know that only these two smaller files will load to the page, reducing load times significantly. It also gives us the ability to enqueue specific libraries to those templates, so that those libraries do not need to be loaded onto every single page.
----
Altogether, this is the modern solution for building custom WordPress themes in 2020. It is simple to set up and expand, and it allows for tons of customization without slow loading times. Our next step is to start featuring more of the latest technologies, such as caching with service-workers and allowing for offline access (it is possible!).