Why Developers Should Be More SASS-y
Jessica Bell, one of our more SASS-y front end devs, showcased the awesome power of SASS at the inaugural Women in Tech Summit in Washington DC. In her session, she taught women technologists from all over the DC Metro Area all about what SASS is, and how it makes your life better as a front end developer.

Our development team here at REQ is pretty SASSy. SASS, or Syntactically Awesome Style Sheets, is a CSS pre-processor and a front end developer’s best friend. In layman's terms, SASS allows front end developers to use programmatic functionality in their css as well as wonderful tools such as variables, nested css classes, and smaller, module style sheets for better organization of your styles!
SASS Overview
There are three main things to learn first to understand and use SASS: the folder structure, usage, and functionality.
Folder Structure
One of the awesome parts of SASS is the organizational aspect of breaking down your styles into smaller chunks. For a front end developer, this means instead of searching through a multi hundred or thousand line CSS file, they can name their SASS files to describe the section of the site that file’s style applies to. For example, a dev could have a header.scss file, and knows that all the styles for their site’s header is housed in that file. Here is an example of SASS file structure:
-
Partials
-
Base (this is where the functionality comes in!!)
-
Vendor
-
Mixins
-
Variables
-
Extendables
-
-
Components
-
Smaller style sheets focused on sections of your site
-
-
Global
-
Styles that will be applied globally to the site
-
Typography
-
Form styles
-
-
Usage
SASS is a CSS pre-processor. That means that before the CSS (styles) are available for use, they must be processed in some form. All the .scss files that live in your SASS folders need to be compiled and turned back into flat CSS and spit out as one HUGE CSS file to be included in your site. This is commonly done two ways: through a command line command (sass input.scss output.css) or through a task manager such as Grunt or Gulp. When a ‘SASS’ task or command is run, the program finds all files labeled .scss, rewrites them to be normal CSS and spits them out as a stylesheet.css file which your developers insert into their HTML.
Functionality
This is where SASS gets FUN! The Base folder in your SASS files contains 3 files full of awesome functionality: mixins.scss, variables.scss, and extendables.scss.
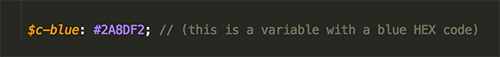
Variables allow a developer to store a piece of data in a named expression to be reused all over their stylesheets, then, if that piece of data changes, they only need to change the value of what is stored in the variable rather than EVERYWHERE that variable is used.

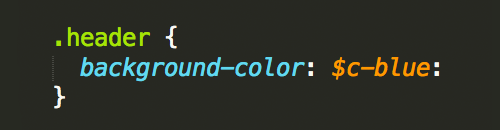
Here we are using our variable of blue to set the background color. If we want that blue just a shade lighter all over the site – all we have to do is change the stored HEX code in our variable rather than every place in our code where we have set the background color to blue.

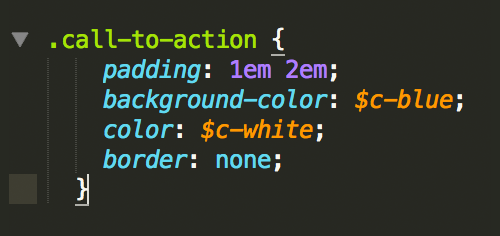
Extendables are reusable chunks of code. For example if I want to have a button on my site, I know I will have the following code:

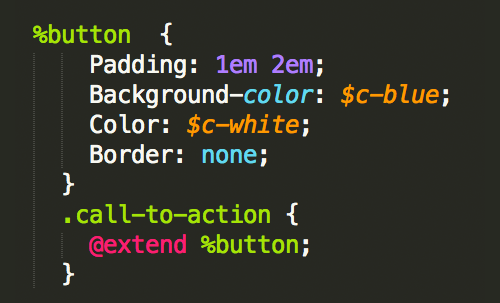
Instead of writing this code over and over again, we can create an extendable and add it to any class we want that chunk of code to apply to.

Mixins are dynamically generated chunks of code. Different to Extendables, which are static bits of CSS, Mixins allow developers to pass through a value and dynamically generate our CSS using that value.
And there you have it, a brief intro to SASS! Devs, if you are interested in learning more, check out my presentation for the Women in Tech Summit. Also sign up for REQ’s events to learn more about front end development, digital marketing, and agency life!